Step 1 - HubSpot form
Collect any information with a standard form
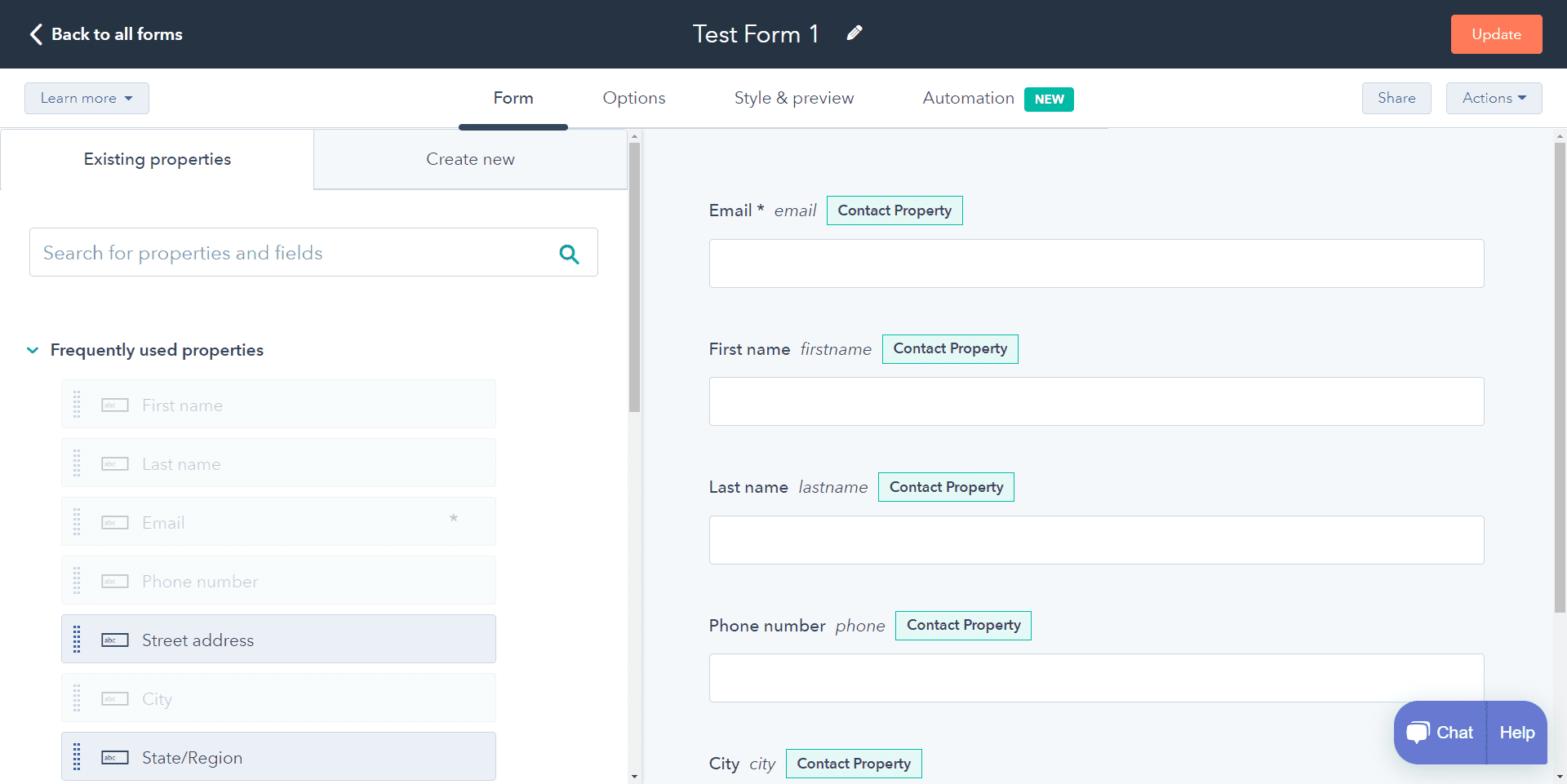
You can use any HubSpot form to collect details. Embedding a HubSpot form onto your website means you are in control of how things look and your sales team can create forms in the system they know and love. Easy as!

Step 2 - Collect card data
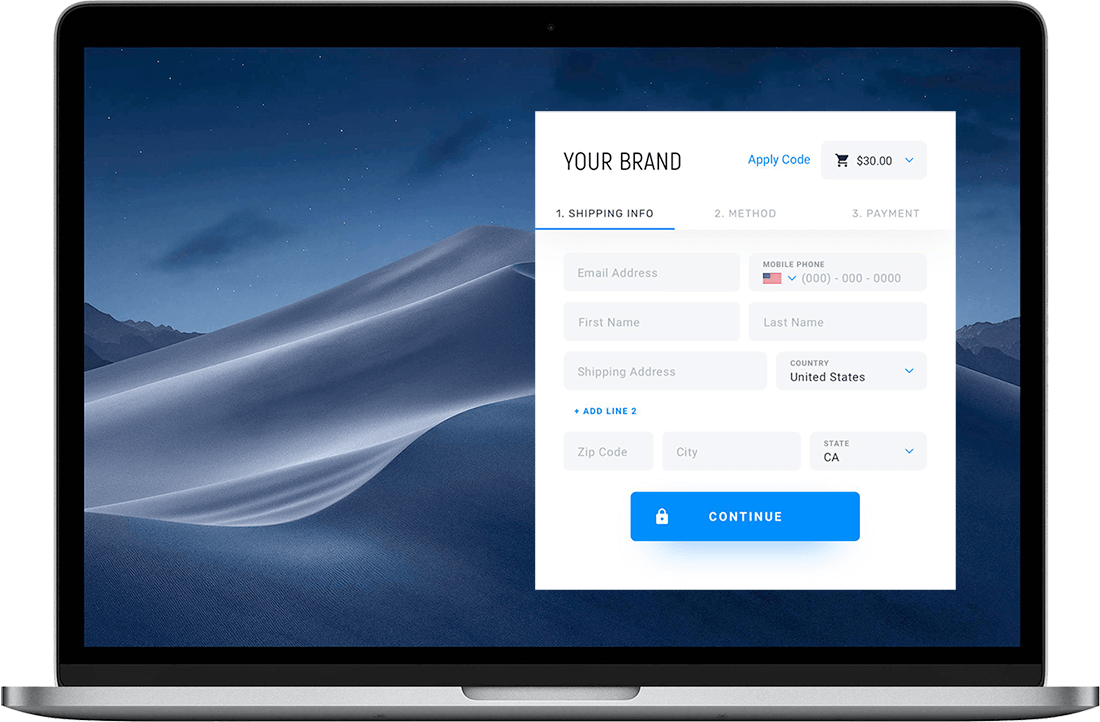
Pinch takes care of this using a widget
After copying the embed code from Pinch (see below), your HubSpot form will show a credit card entry form just above the main submit button. When someone fills the form out and clicks the button, contact details go into HubSpot and card details come to Pinch!

Step 3 - Accounting sync
This is automated, and really cool
Your new customer details are in HubSpot, and you've captured their card details so you can invoice them later. If you think you have to do some duplicate entering into your accounting system you couldn't be more wrong. We'll create the customer details automatically into your accounting system if you use Xero, QuickBooks, Reckon One, Reckon Accounts Hosted or MYOB (AccountRight and Essentials).

Step 4 - Automate payments
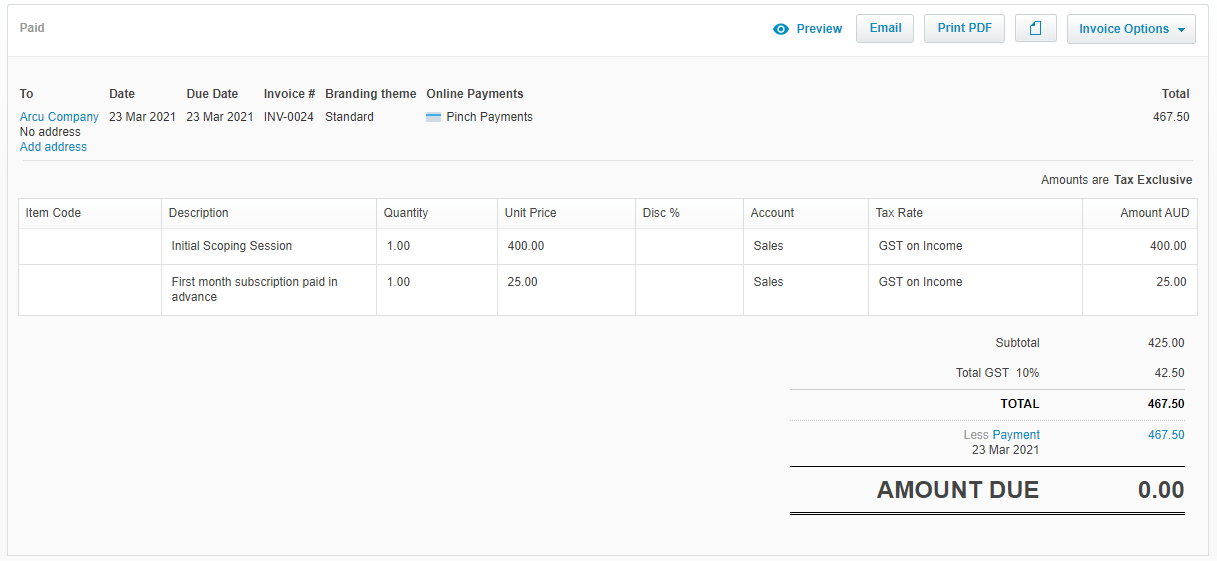
Just raise an invoice and you'll get paid!
At this point, your customer is created in your accounting system and Pinch is storing card details. Now it's time to invoice your customer. This is really simple, just create an invoice in your accounting system and let Pinch automatically submit the payment to the bank on the due date of the invoice! Perfect for digital agencies, professional services, subscription services, ongoing accounting fees.... The list goes on, all without writing any code!

Give me the tech details!
Here's an example HubSpot form embedded in our website. Notice that we've added some fields from the HubSpot contact. It's really just a standard form with no bells and whistles. We've also added some styling to make things look a bit better to your customer. Also notice that Pinch have added the credit card form to capture details. This can be easily added to your website and you don't have to think about how you're going to store the card details safely.
How to use no code forms
Please note: This is a beta product and may change without notice.
Quick Instructions
1) Create your Hubspot form and ensure the "Set as raw HTML form" is enabled in the Style and Preview menu

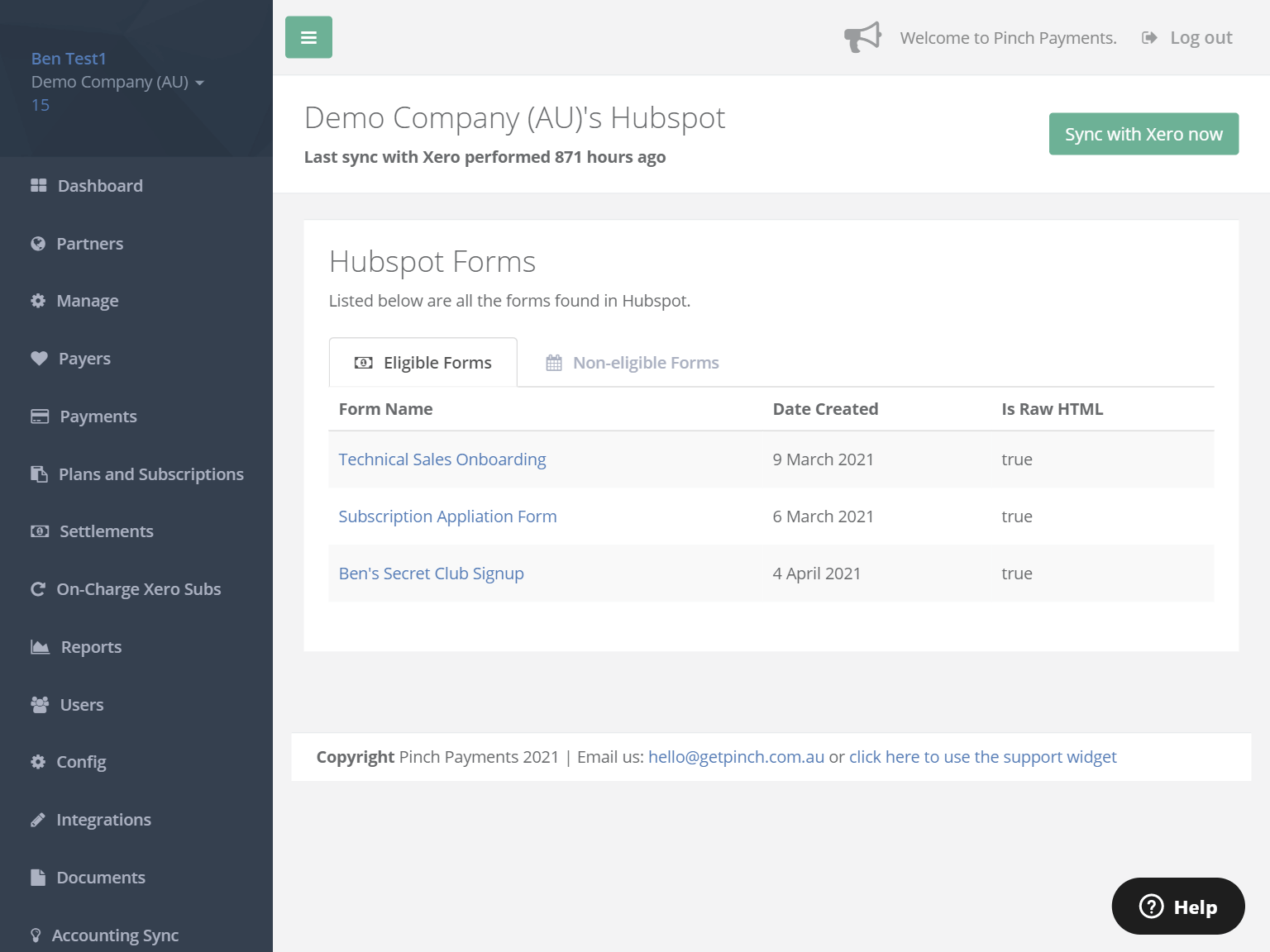
2) Login to the Pinch portal and go to the HubSpot menu (if you don't see this, first connect to HubSpot from the Integrations menu)
3) Click on the form you would like to use

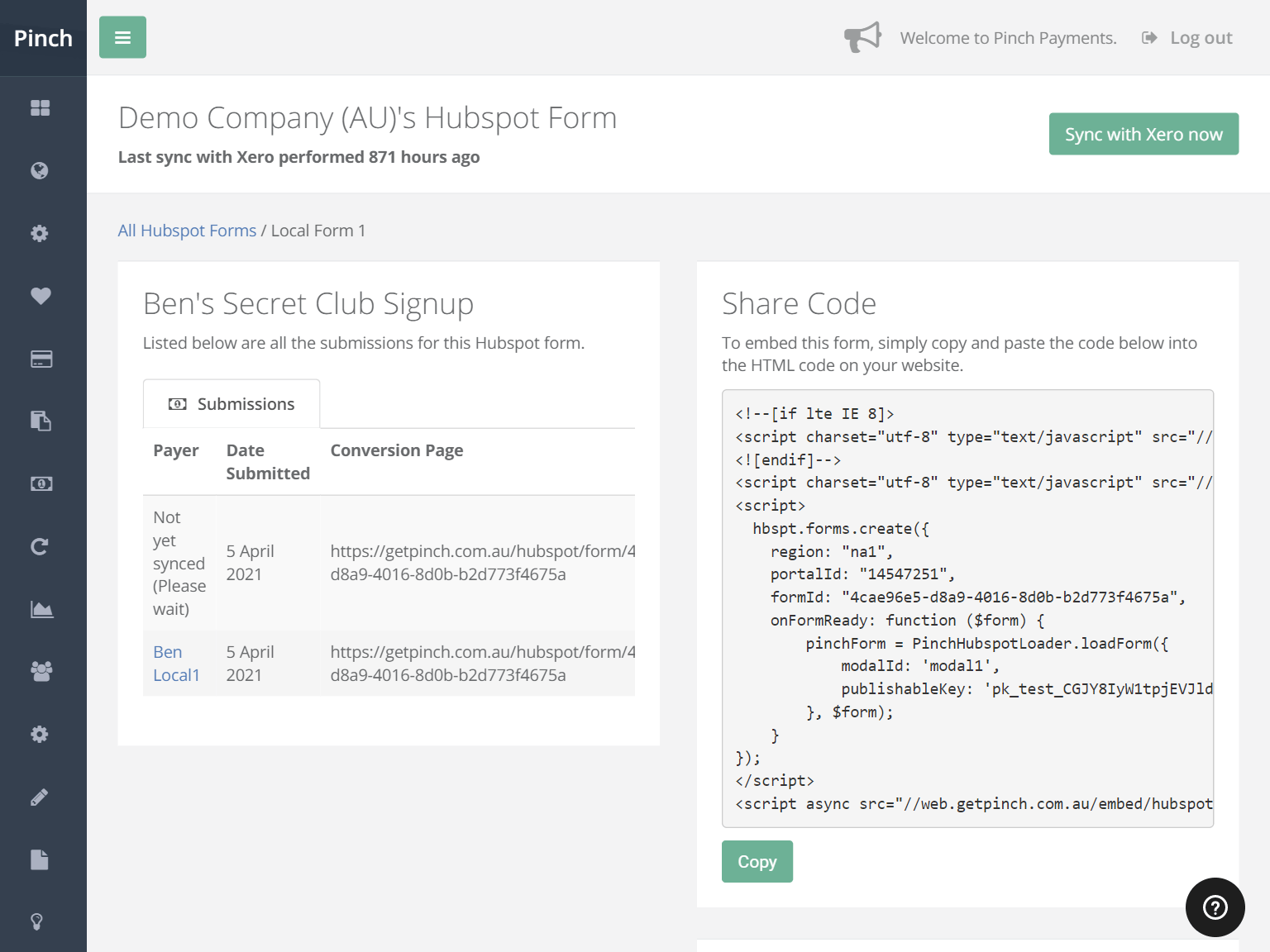
4) Copy the embed code and paste it into your website and you're ready to start capturing credit cards.
5) You can also see the form submissions in Pinch and navigate directly to their payer record to see any associated invoices.

Get Started
If you’re new to Pinch, get started by creating an account. Otherwise you can go straight to connecting to your HubSpot.
Interested in our API?
If you’re new to Pinch, get started by creating an account. Otherwise you can go straight to connecting to your HubSpot.


